
Use Adobe XD and Showit to Design Websites
Do you adore Adobe products? If you’re like many designers, you do. And, if you’re in the website design business, you may be wondering how to integrate your beloved Adobe into a website platform like Showit to get the best of both worlds.
Good news, Adobe adorer / web designer: You can easily use both Adobe and Showit to create the website of your dreams.
1. Initial Design & Prototype
Adobe XD excels as a interface design and prototyping tool, so we suggest you start your projects by building your initial design concept in Adobe XD. You can also use their great feedback system to share the design with your client and have them provide feedback and sign off on that initial concept before you completely build it out in Showit.
Haley Ryan of Mac Ryan Creative shares:
“As a new web designer, I felt overwhelmed with all of the awesome templates that were already available in Showit’s shoppable space. Moving into Adobe XD allowed me to uncap my creativity and create elements that I felt were really fun and instrumental to launching a website.”
-Haley Ryan, Mac Ryan Creative
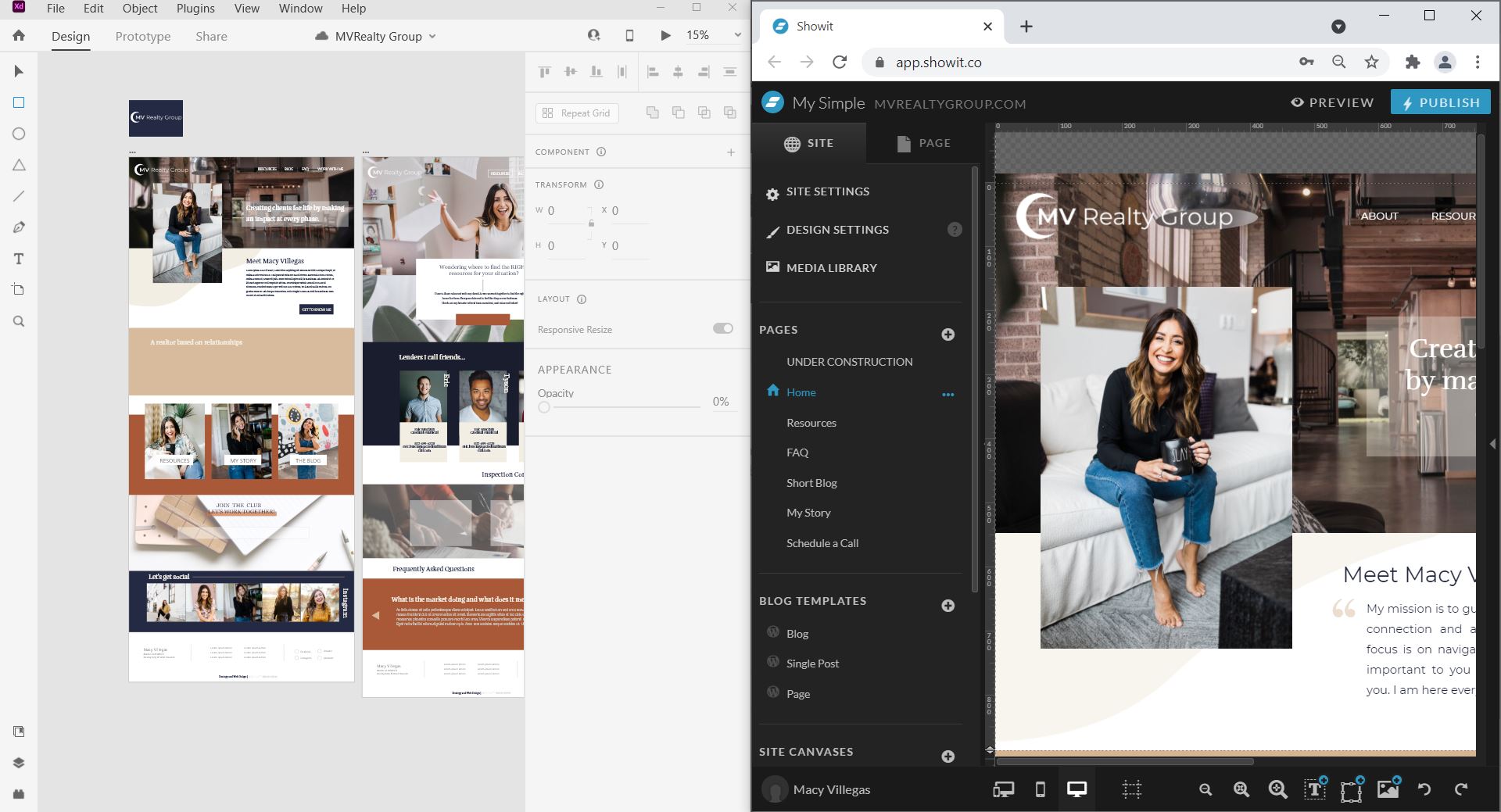
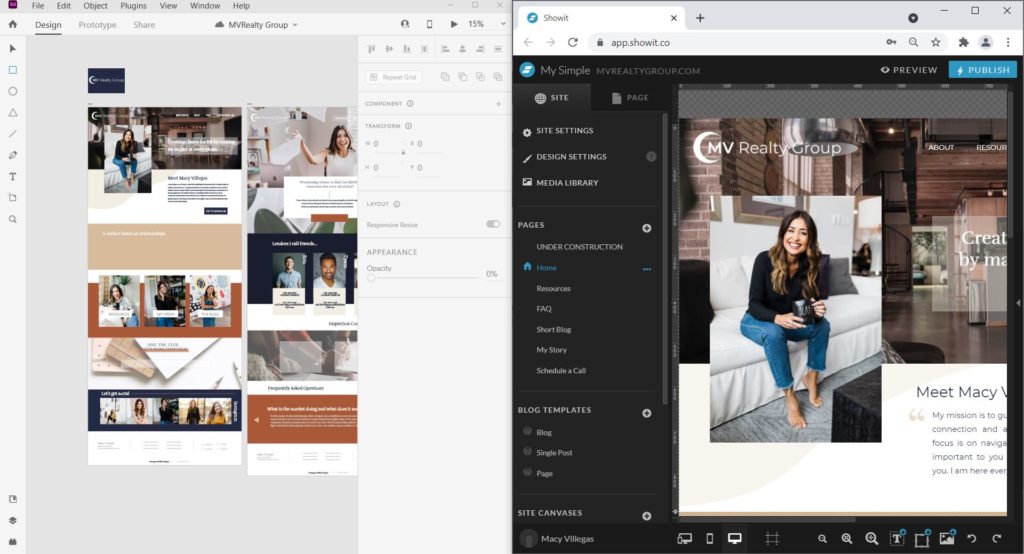
Here is a view of an Adobe XD site design mockup (left) and the design built out in Showit (right).

Haley shares more details about her workflow in How Haley Ryan Creates Custom Websites with Adobe XD and Showit
Ingrid Urena of Penguin Designing prefers to prototype in Adobe XD to speed up her website workflow. Read more at Save Time + Get Creative with Adobe XD and Showit
Designer Stefani Jessica Streamlines Her Workflow with Adobe XD and Showit and loves how easy it is for her clients to provide feedback during the initial design phase.
2. Build in Showit
Once the client has signed off on the initial design, then it's a great time to start the process of implementing it into Showit.
A. Create a New Site
Start by creating a new site from one of our Designer Starter templates that gives you a clean starting place for your new site projects.
B. Colors and Text Styles
Next, implement your color and text styles from Adobe XD into Showit's Design Settings to establish your default styles.
In Adobe XD, you'll find these defined under Document Assets as Colors and Character Styles.
In Showit, you'll find these in the Design Settings panel > for Color Pallette and Type Styles. You'll also add your Fonts under this panel.
C. Import your Assets
Import all of your assets into the Media Library in Showit. Read Showit's guide for preparing images to ensure the best quality and speed optimization. Google Fonts are built into Showit, so you can reference those via Showit's system. Any custom fonts will need to be converted into WOFF format before you import. Save all icons/logos as SVG format (See Custom Icon details) to get the sharpest quality.
D. Build your Pages
Pages in Showit are built by combining separate stacked Canvases. You'll typically create a new canvas anytime you have a section break or a background break in your page design. You'll also be able to create Site Canvases for sections like your Navigation, Mobile Navigation and Footer so that you can reuse those across your entire site easily.
E. Preview and Adjust
You can easily preview a design as you make adjustments. You can even open the preview URL directly on your mobile device for immediate testing.
3. Launch
When you're ready to launch, you can submit your domain and our team will guide you for the next steps to launch your site. If you need a blog migrated our team will take care of that free.
Ready to start integrating Adobe XD into your Showit workflow (or vice versa)?
Getting started is as easy as launching your free trial below — no credit card required!
If you have any questions about the process, you can always reach out to the Showit team. Friendly, experienced Support Pros are standing by to help!

JT is the Designer Community Lead at Showit Inc., a Gilbert, AZ based software company creating easy to use tools for custom website design. He was a professional wedding photographer before beginning his design career using Showit software. JT is married to the love of his life Ashley and they currently share their household with two mostly well behaved golden retrievers, Napa and Sonoma.
Start Your Free Trial
(Free for 14 days)
No credit card required



